The Sticky Header feature lets your website header stay fixed at the top of the screen while scrolling through the page. The sticky header needs to show the important information to the website visitors.
How to Enable Sticky Header#
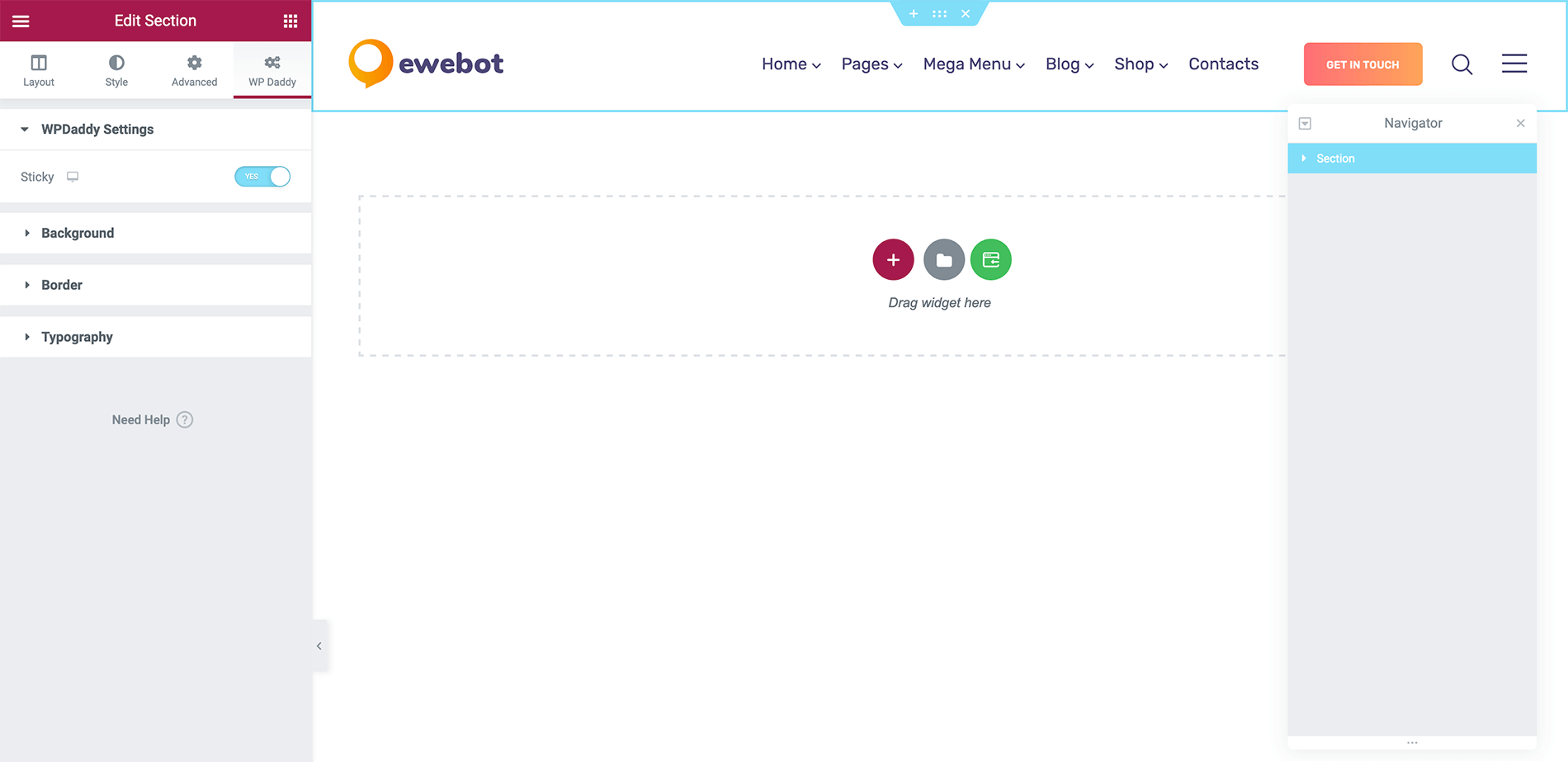
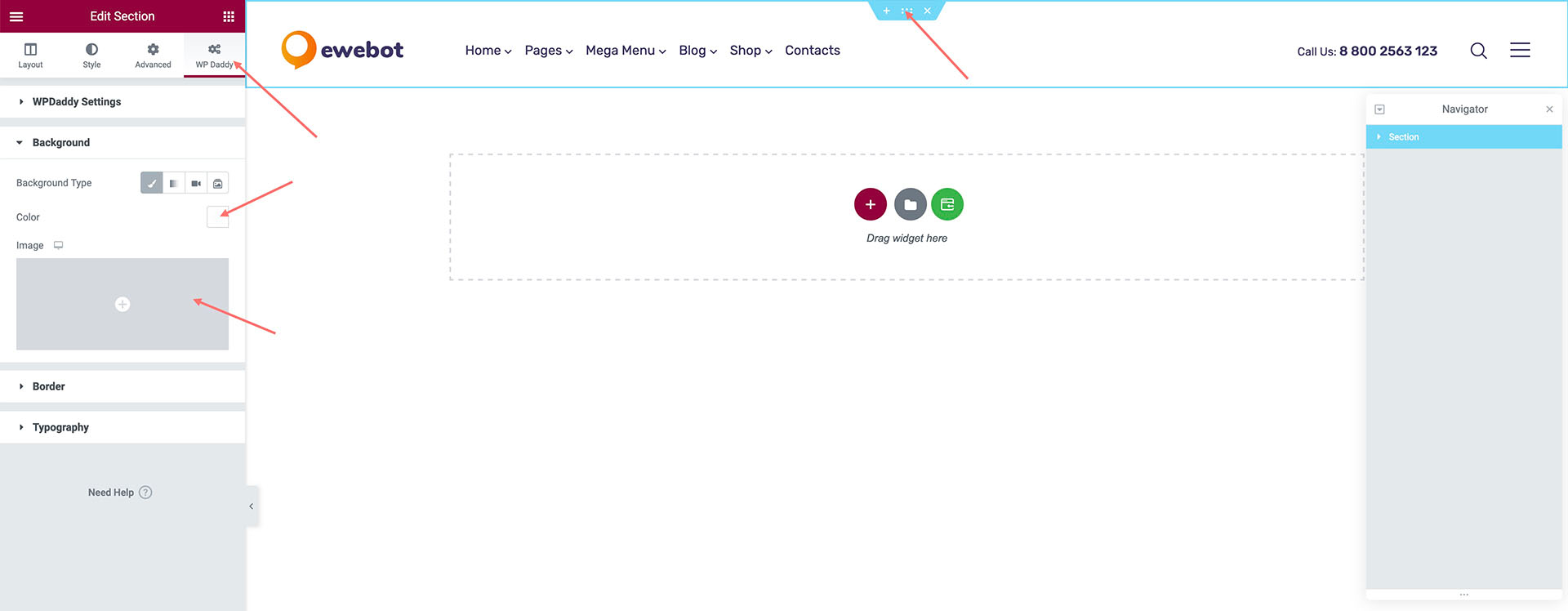
select the main header section, and click “WP Daddy” tab.
- Please open your website header in Elementor.
- Select the main Elementor header section.
- Navigate to WPDaddy tab.
- Enable sticky option.