Theme options have been moved from Redux to the native WordPress Customizer. The global typography and color options to Elementor in order to improve the flexibility and speed. Now you can see the changes instantly on your website.
Global Theme Options#
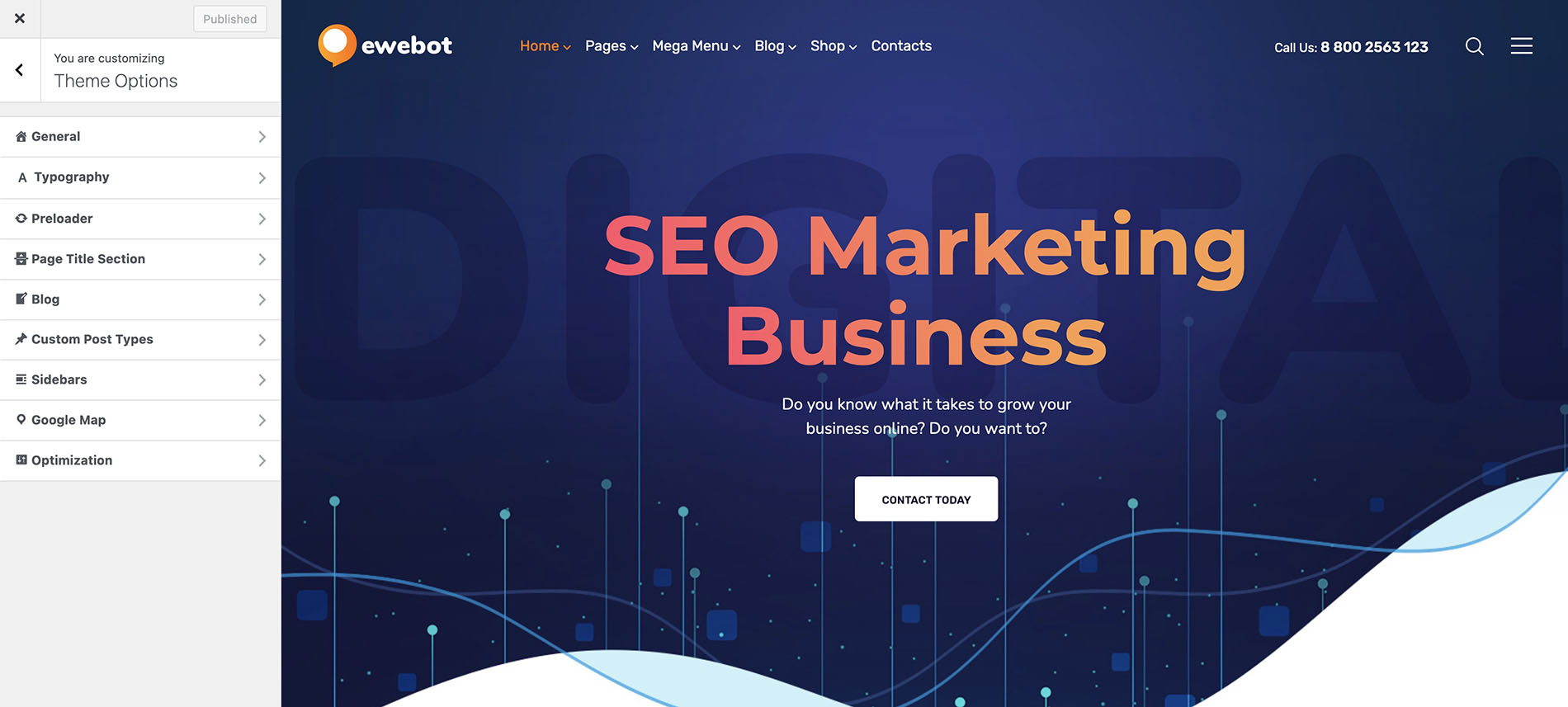
Please open your WordPress dashboard and navigate to Customizer -> Theme Options
The Ewebot theme options panel have the following sections in Customizer:

- General
- Typography
- Preloader
- Page Title
- Blog
- CPT
- Sidebars
- Google Map
- Optimization
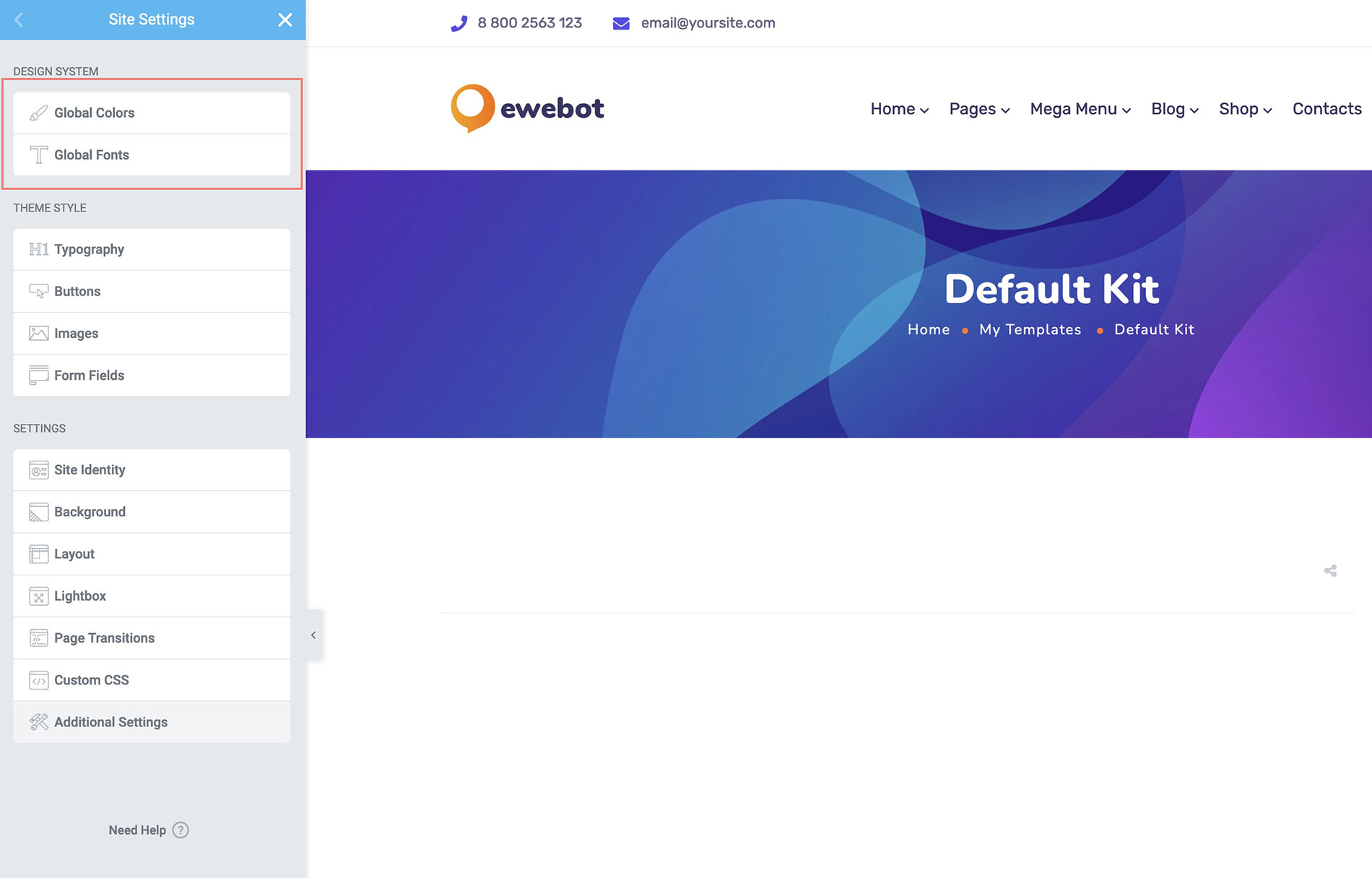
Global Theme Typography & Color Options#
Global fonts and color settings are managed in Elementor: